More Apps
More Apps
Playgrounds
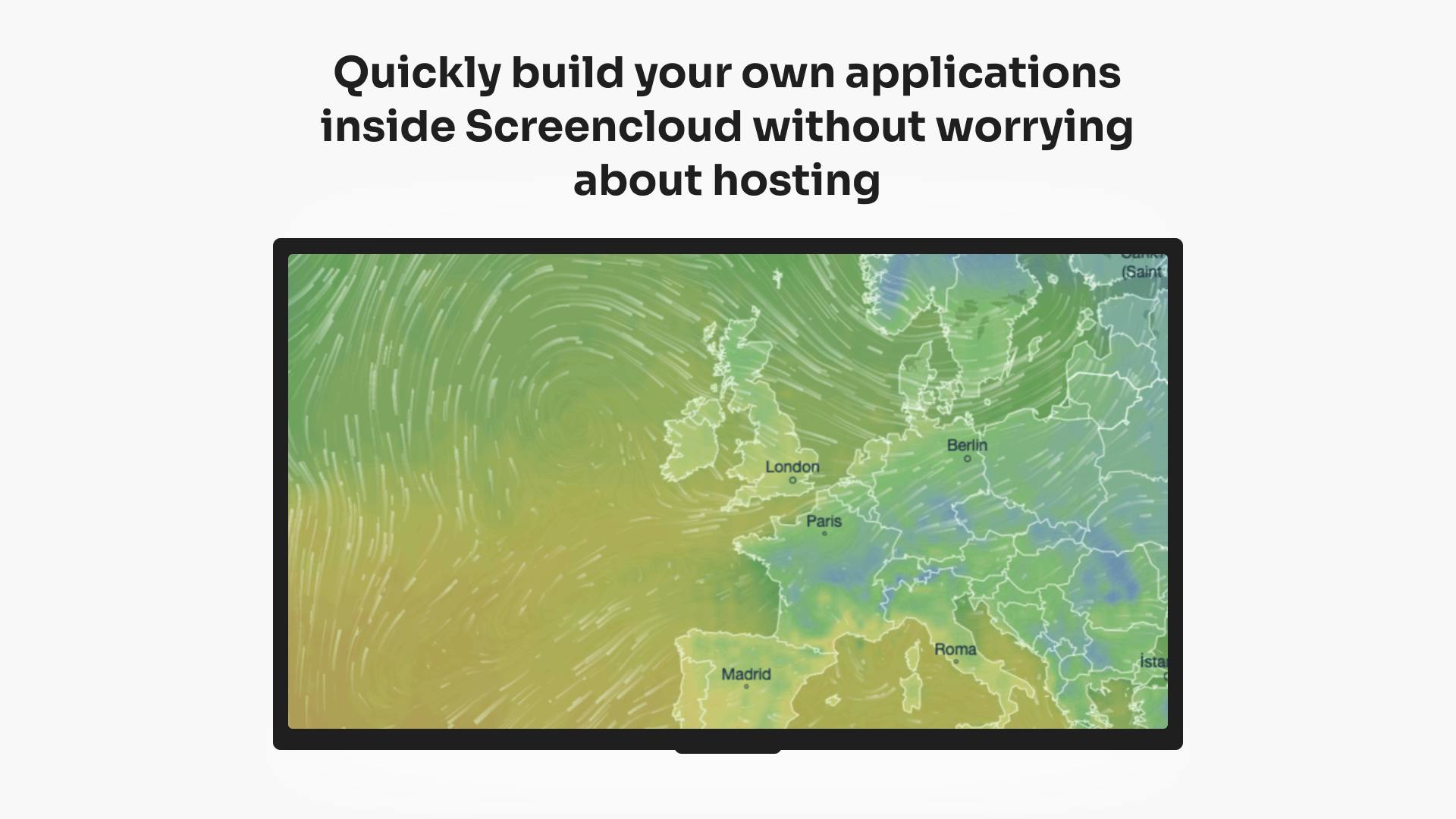
The ScreenCloud Playgrounds app opens up a world of possibilities to our users who wish to stretch the boundaries of their digital signage. Playgrounds enables users to quickly build their own applications within ScreenCloud, without worrying about hosting or setup. Simply grab some HTML, CSS and JavaScript, paste it into our code editor, then watch it run on your digital screens.
Get StartedIncluded in all plans
About this app
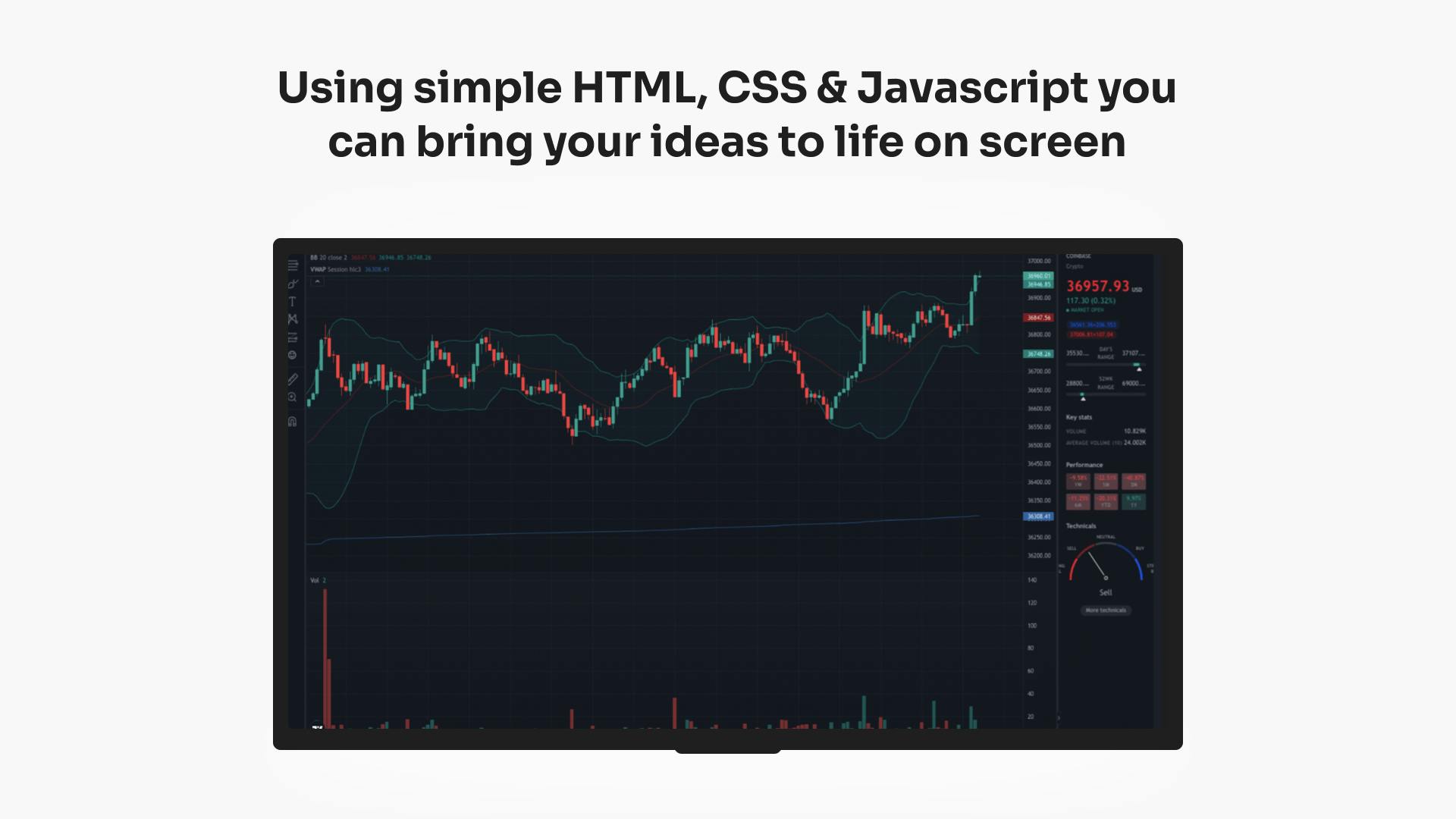
Build and launch your own ScreenCloud app
Using our code editor you have the freedom to create custom built apps to display content on your screen
Choose from existing templates or import scripts from across the web
Not sure what to build? Start with one of our pre-built templates or build your app from scratch
Connect to your own data source
Embed a data file or connect a live data stream in your app
Frequently asked questions
View our FAQs
What are some examples of things I could build with ScreenCloud Playgrounds?

Can I connect to my own data source?

I'm having trouble getting my content on screen, what can I do?