More Apps
More Apps
Canvas
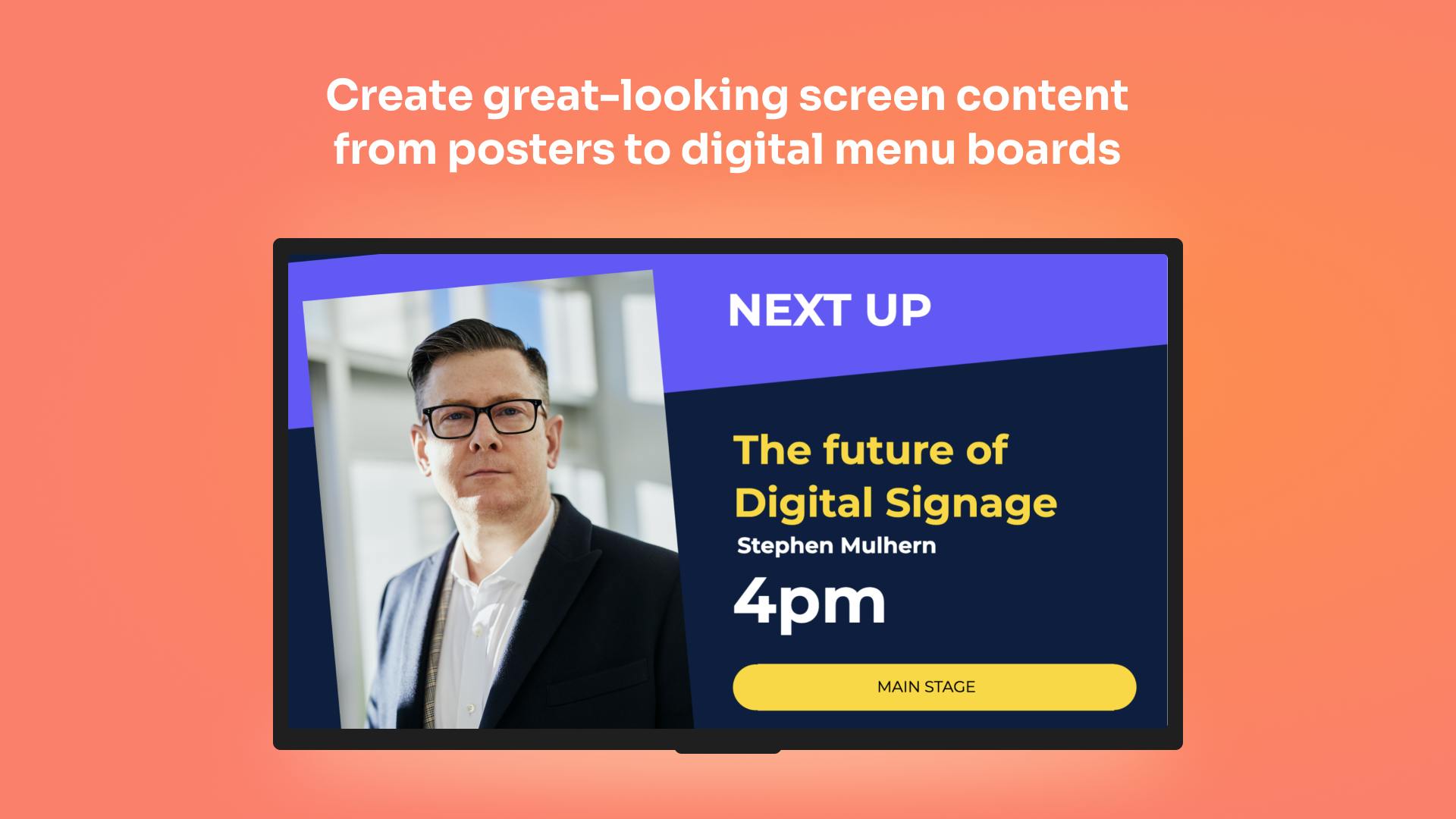
Canvas app makes it easier than ever to create great-looking screen content like posters and digital menu boards. Choose from our templates, or create your own, and design digital signage content that is always on-brand.
Get StartedIncluded in all plans
About this app
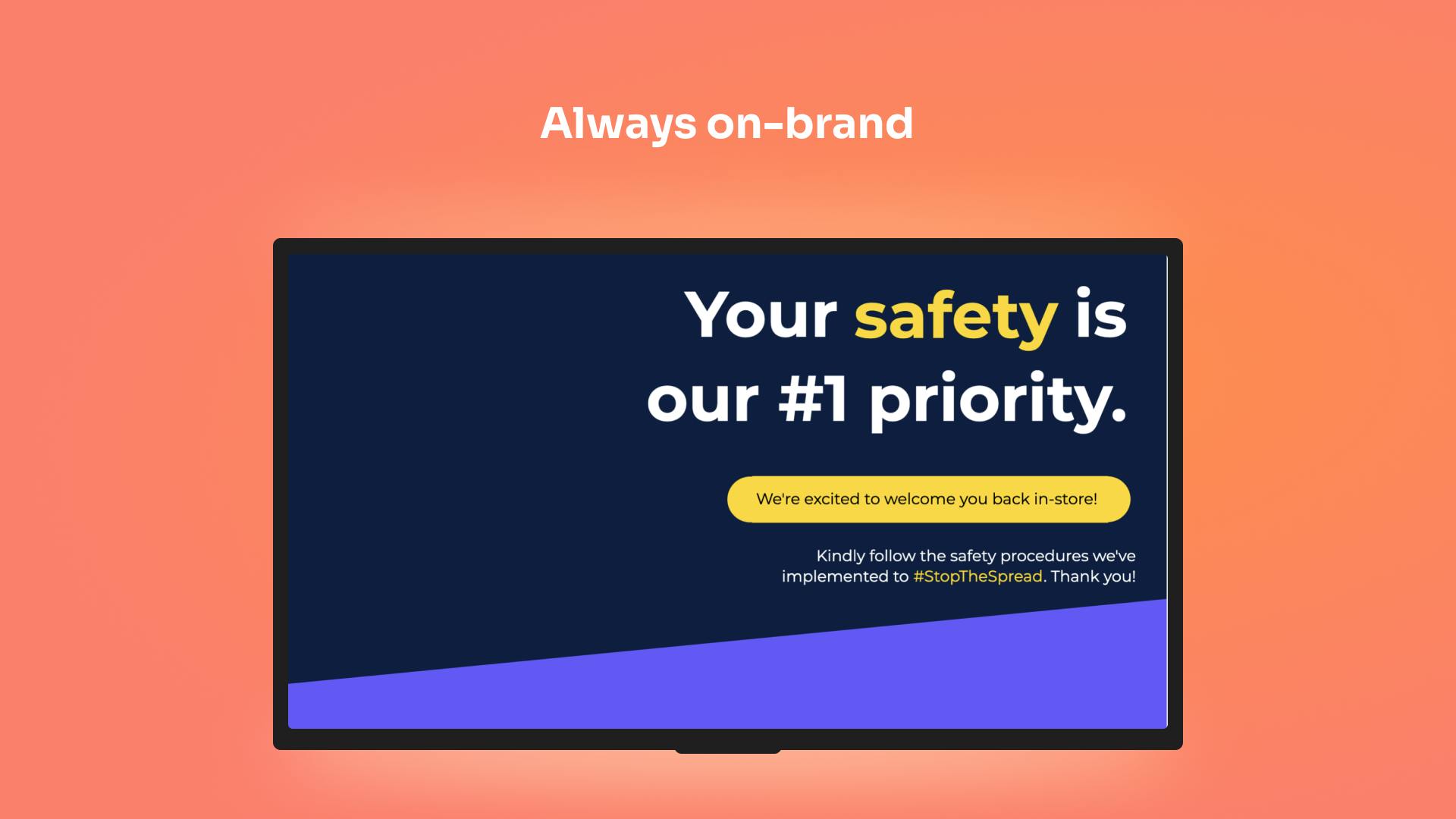
Always on-brand
Canvas lets you customize fonts and colors and upload your brand assets with ease. Edit our pre-made templates, or create your own from scratch.
Easier team collaboration
Save your designs as templates for your team to work from, and enable different permission levels across Canvas templates to lock or repurpose images for your teams and locations.
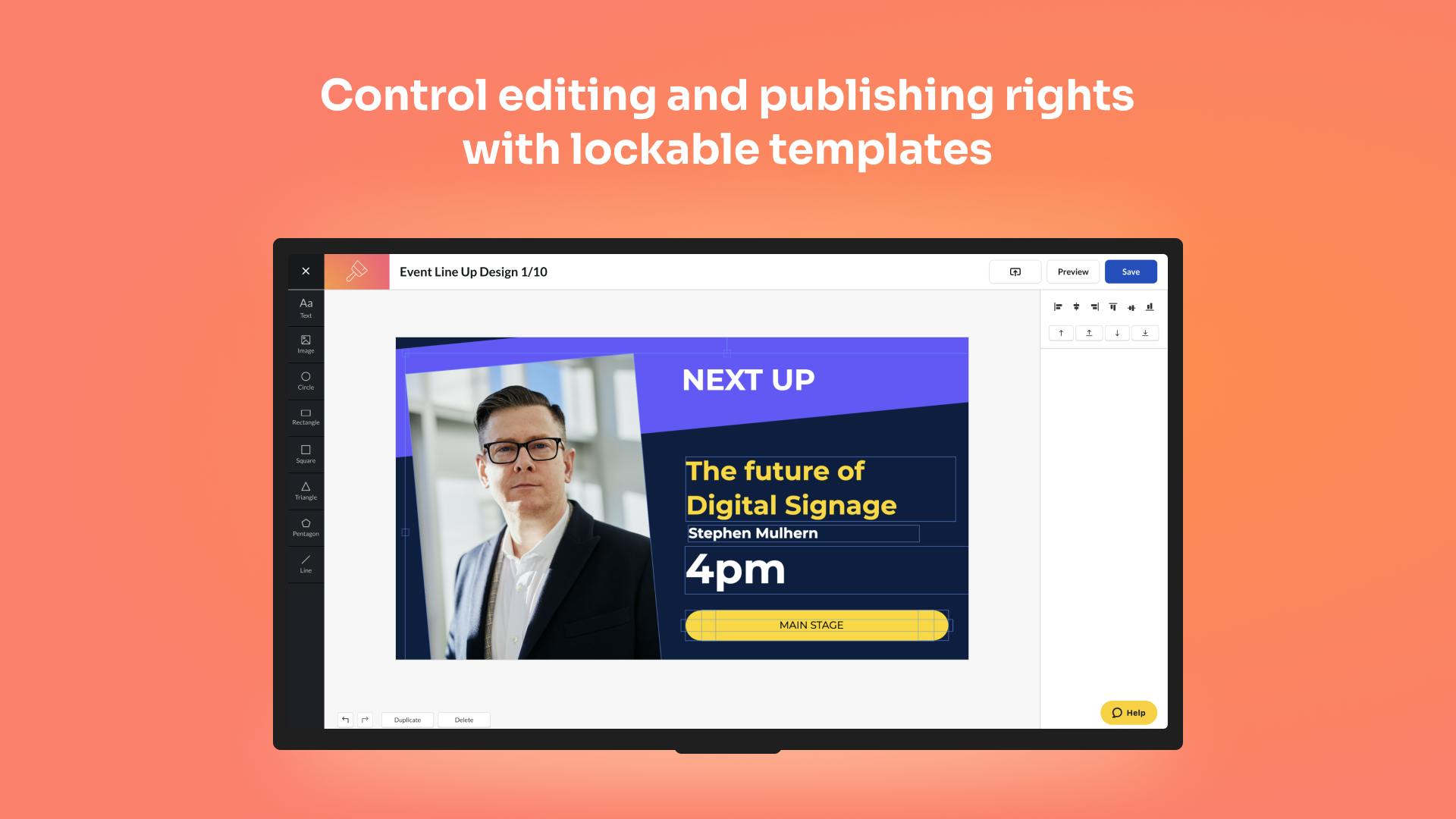
Editable and locked templates
Lock-down elements of your brand so that assets can be re-used without being re-designed. Plus, edit designs and publish from anywhere.
Frequently asked questions
View our FAQs
Is there a maximum file size limit for uploading images into the Canvas App?

Are there any best practices for using the Canvas app?

How can I display just my organizations Canvas templates and remove or hide the Canvas templates from ScreenCloud?

Does the Canvas App work with custom dimensions?

Which file types are supported to upload and use with the Canvas App?

Is there a limit on the number of graphics I can create with the Canvas App?

Can I use videos or animations (.gif) files with the Canvas App?

Can I lock assets and graphics used in a Canvas editor to lock down designs?